Optimizing Website Load Times for Better Performance in the Manufacturing Sector
Manish Kumawat
Last Updated on: 07 October 2025
- Why do website load times matter in manufacturing websites?
- What to do for fast website load time in manufacturing websites?
As a manufacturing business owner, you may ask the same questions mentioned above.
But the answer to this question will be clear from a common incident related to you. Think: you're trying to find a new supplier for your factory. You're in a hurry, so you search online. You find two websites with the same information. One loads quickly, showing you exactly what you need. The other takes forever to load and needs to be easier to navigate. Which one would you choose? Most likely, you'd pick the faster one.
This is why website speed is so important for manufacturing companies. It's not just about fancy graphics or cool animations. It's about getting information to people quickly and easily.
Here's why:
- People don't have time to wait
- Search engines like fast websites
- Faster websites mean more sales
- It's about customer satisfaction
So, how can you make your manufacturing website faster? There are many things you can do and grab its benefits. Here we will discuss all the relevant information related to providing the best website load times for your manufacturing websites.

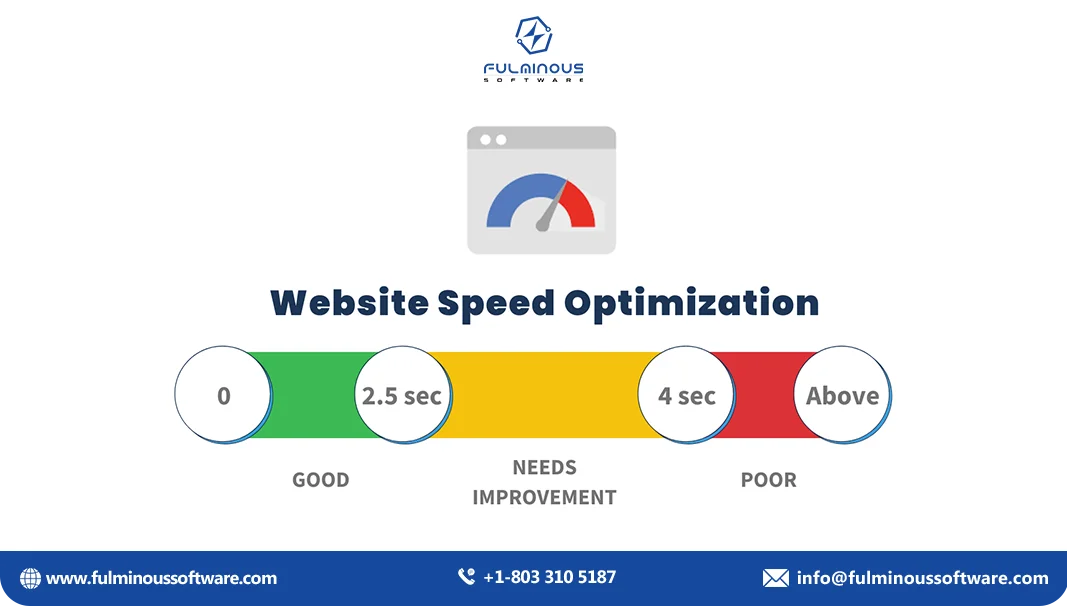
Key Metrics to Measure Website Performance
To understand how well your website is performing, you need to track specific metrics:
- Page Load Time: The total time it takes for a page to load completely.
- Time to First Byte (TTFB): The amount of time it takes by website to receive the first bit of information from the server.
- Largest Contentful Paint (LCP): The time it takes for the main content of the page to load.
- First Input Delay (FID): The time it takes for the browser to respond to a user's first interaction.
- Bounce Rate: Number of people who visit your website and then leave after only reading one page.
- Conversion Rate: The percentage of visitors who complete a desired action (e.g., purchase, sign-up).
The Impact of Slow Manufacturing Websites on Customer Experience
Do you know?
Slow Websites= A Bad First Impression
Imagine walking into a store and it takes forever for someone to help you. You'd probably get frustrated and leave, right? The same thing happens online. If your manufacturing website is slow to load, people will get impatient and go somewhere else.
Here's how slow websites can ruin your customer experience:
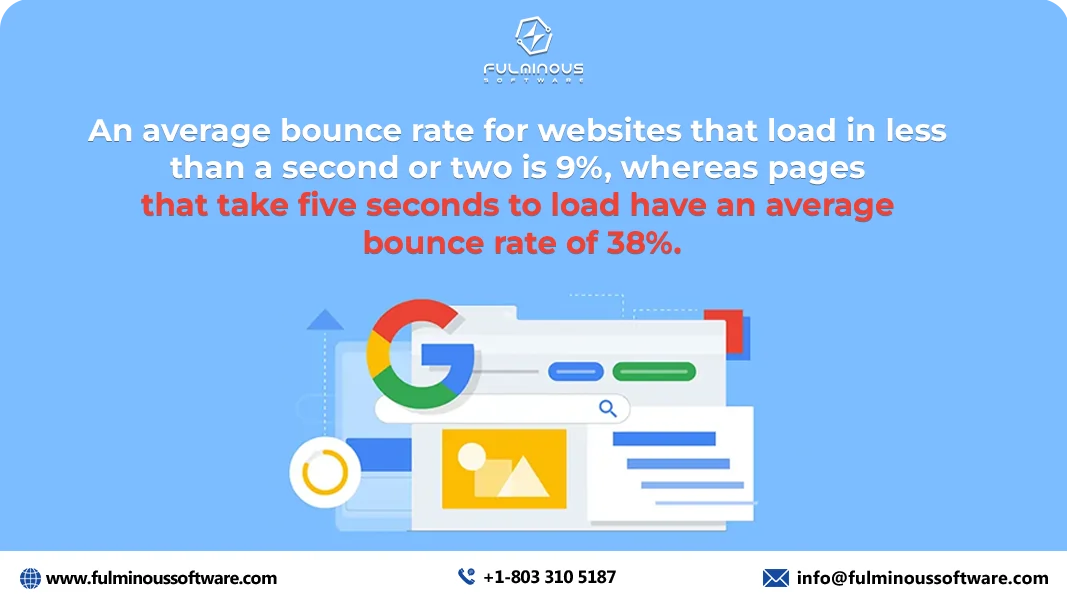
- People lose patience fast: In today's world, everyone is busy. If your website takes too much time to load, people will go away. This is called a "bounce," and it's bad for your manufacturing business.
- It hurts your reputation: A slow website gives the impression that your business is unprofessional or out of date. People judge you based on how your website looks and works.
- You'll lose sales: If people can't find what they're looking for quickly, they won't buy it. A slow website makes it harder for people to complete purchases.
- Search engines don't like slow websites: Websites that load quickly rank higher in search results. If your site is slow, fewer people will find you.
Basically, a slow website is like having a bad employee who scares customers away. It's important to make sure your website is fast and easy to use so people have a good experience and come back for more.

How Fast Load Times Drive Sales in the Manufacturing Sector
You might think that website speed doesn't matter much in manufacturing. After all, people usually buy heavy machinery or industrial parts in person, right? Wrong! A surprising amount of manufacturing business happens online these days. And just like in any other industry, speed is king.
Here's how fast load times can drive sales in manufacturing:
- Quick access to information: Manufacturers often deal with complex products. Customers need to find detailed specs, technical drawings, and other information quickly. A slow website can frustrate potential buyers and send them to a competitor.
- Improved user experience: Nobody likes waiting. A fast website shows customers that you value their time.
- Higher conversion rates: People are more likely to buy something if they can find it easily and quickly. A slow website can lead to abandoned shopping carts and lost sales.
- Better search engine rankings: Search engines like Google reward fast websites with higher rankings.
Would you like to know how to measure website speed or how to improve it?

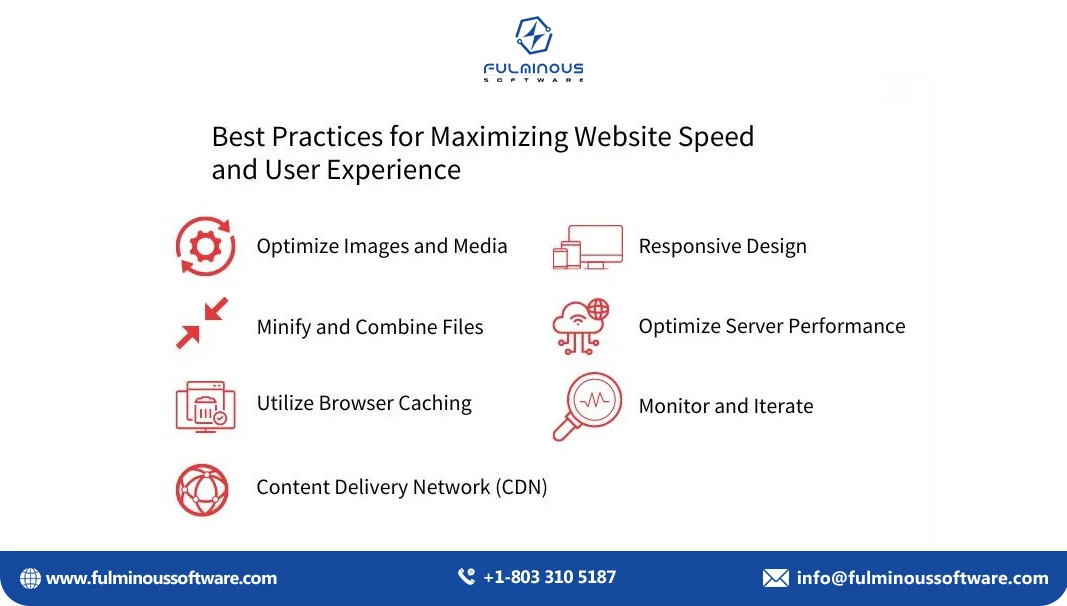
7 Best Practices for Optimizing Manufacturing Website Speed

- Choosing the Right Hosting Provider for Speed
- Server Location: Select a web hosting provider whose servers are situated close to the people you want to reach.
- Server Hardware: Ensure the server has sufficient resources (CPU, RAM, SSD storage) to handle website traffic.
- Content Delivery Network (CDN): Look for a hosting provider that offers CDN services or integrates with a CDN.
- Customer Support: Reliable support can help you troubleshoot performance issues.
- Image Optimization Techniques for Faster Load Times
- Compression: Reduce image file size without sacrificing quality using tools like TinyPNG, Squoosh, or ImageOptim.
- Format Selection: Choose the appropriate image format (JPEG for photos, PNG for graphics with transparency).
- Responsive Images: Use different image sizes for different devices to optimize delivery.
- Lazy Loading: Load images only when they are about to be visible on the screen.
- Skilled UI/UX designers can do these tasks for you.
- The Role of Content Delivery Networks (CDNs) in Speeding Up Websites
- CDNs deliver website content from servers located closer to users, reducing latency and improving load times. Along with these features, they also provide caching, compression, and picture optimization.
- Leveraging Browser Caching for Improved Performance
- By locally storing static resources (images, CSS, and JavaScript), browser caching decreases server loads and speeds up load times. For a balance between freshness and performance, set proper cache expiration times.
- Minifying CSS, JavaScript, and HTML for Quicker Loading
- By eliminating unwanted characters from code, minification lowers file sizes and speeds up load times. Use tools like UglifyJS, Closure Compiler, and HTML Minifier.
- Mobile Optimization: Ensuring Fast Load Times on All Devices
- Responsive Design: Create manufacturing websites that work on all screen sizes.
- Test on Real Devices: Use emulators and real devices to ensure optimal performance.
- Optimize Images: Deliver smaller image sizes for mobile devices.
- Reduce HTTP Requests: Minimize resource requests on mobile devices.
- The Importance of Regular Performance Audits
- Regular performance audits help identify bottlenecks, track improvements, and stay ahead of performance issues. Use tools like Google PageSpeed Insights, GTmetrix, or WebPageTest for in-depth analysis.
For all the above practices you need assistance from the best web design company.

Step-by-Step Guide to Cutdown Loading Time of Manufacturing Websites
Step 1: Analyze Your Website's Performance
- Use Performance Testing Tools: Employ tools like Google PageSpeed Insights, GTmetrix, or WebPageTest to identify specific areas for improvement.
- Identify Bottlenecks: Pinpoint the elements causing slow load times, such as large images, slow server response, or inefficient code.
Step 2: Optimize Images
- Compress Images: Use tools like TinyPNG, Squoosh, or ImageOptim to reduce file size without compromising quality.
- Choose the Right Format: Select the appropriate image format (JPEG, PNG, or WebP) based on image content.
- Lazy Loading: Implement lazy loading to defer loading images until they are about to be visible on the screen.
- Responsive Images: Use different image sizes for different devices to optimize delivery.
Step 3: Optimize Code
- Minify CSS, JavaScript, and HTML: Remove unnecessary characters from code to reduce file size.
- Combine Files: Merge multiple CSS or JavaScript files into a single file to reduce HTTP requests.
- Leverage Browser Caching: Set appropriate cache expiration headers to store static resources locally.
Step 4: Improve Server Performance
- Choose a Reliable Hosting Provider: Select a provider with good infrastructure and support.
- Optimize Server Configuration: Configure server settings (e.g., PHP memory limit, execution time) for optimal performance.
- Utilize Content Delivery Networks (CDNs): Distribute website content across multiple servers to reduce latency.
- Database Optimization: Optimize database queries and indexes for faster data retrieval.
Step 5: Optimize Content Delivery
- Prioritize Above-the-Fold Content: Load essential content first to improve perceived performance.
- Reduce HTTP Requests: Minimize the number of external resources (scripts, stylesheets, images) to load.
- Leverage Browser Caching: Configure appropriate cache expiration headers for static resources.
Step 6: Optimize for Mobile Devices
- Responsive Design: Arrange your website to adapt to all types of screen sizes.
- Test on Real Devices: Verify performance on various mobile devices.
- Optimize Images for Mobile: Deliver smaller image sizes for mobile users.
Step 7: Continuously Monitor and Improve
- Regular Performance Audits: Use performance testing tools to track improvements and identify new issues.
- Set Performance Goals: Establish benchmarks for website speed and work towards achieving them.
- Stay Updated: Keep eyes on the trending web performance practices and technologies.
Additional Tips
- Avoid Render-Blocking Resources: Load CSS and JavaScript asynchronously to prevent blocking page rendering.
- Use Efficient JavaScript: Write clean and optimized JavaScript code to minimize performance impact.
- Optimize Fonts: When selecting web fonts, pay close attention to font loading techniques.
Whom to Approach for This Task?
Seeing all the above steps and information, you may think that“Who will help me in this task?” Throw away all your confusion, A top-notch website design and development company and SEO team like Fulminous Software can do this job for your manufacturing business. When you choose a web development company, consider the:
- Technical Expertise
- Project Experience
- Portfolio
- Communication Skills
- Team Collaboration
- Pricing and Budget
- Support and Maintenance
Challenges and Solutions in Cutting Down Loading Time of Manufacturing Websites
Challenge 1: Complex Product Information
Large Image Files: High-resolution images are essential for showcasing product details.
Solution:
- Optimize image formats (JPEG, PNG, WebP) based on image content.
- Utilize lossy compression without significant quality loss.
- Implement responsive images to serve different image sizes based on screen resolution.
- Consider using image placeholders or lazy loading for images below the fold.
Detailed Specifications: Extensive product information can increase page load times.
Solution:
- Structure product pages efficiently with clear headings and subheadings.
- Use progressive loading to display essential content first.
- Consider using expandable sections or tabs for detailed information.
Challenge 2: Rich Media Content
Videos and Interactive Elements: These enhance user experience but can impact loading speed.
Solution:
- Optimize video formats (MP4, WebM) and resolutions.
- Use video hosting platforms with CDN capabilities.
- Implement lazy loading for videos.
- Optimize interactive elements for performance.
- Consider using lightweight alternatives or progressive enhancement.
Challenge 3: Legacy Systems and Technology
Outdated Platforms: Older systems can hinder optimization efforts.
Solution:
- Gradually upgrade to modern platforms and technologies.
- Optimize existing code and database queries.
- Consider using a content management system (CMS) for easier management.
Integration Challenges: Adding new tools to existing systems can be challenging.
Solution:
- Plan the integration process carefully.
- Seek expert assistance if needed.
- Consider using APIs for data exchange.
Challenge 4: Global Audience
Varying Internet Speeds: Users from different regions have different internet speeds.
Solution:
- Content Delivery Network (CDN) can be used to globally distribute content.
- Optimize website for different network conditions (2G, 3G, 4G).
- Prioritize above-the-fold content for faster initial load.
Content Localization: Translating and adapting content can increase website size.
Solution:
- Optimize translations for performance.
- Use code minification and compression.
- Implement language-specific caching.
Case Studies: Manufacturing Companies with Optimized Websites
Case Study 1: Morison Industries
Morison Industries, a prominent manufacturer of industrial machinery and equipment, recognized the need for a fast and mobile-responsive website to better serve its diverse customer base.
Challenges:
- Poor page load times, frustrating mainly on mobile devices.
- A non-responsive design that hindered mobile user experience.
- High bounce rates and suboptimal conversion rates.
Strategies for Optimization:
- Adopting a Responsive Design Framework: Morison Industries implemented a responsive design framework, ensuring their website was accessible and functional across all devices. This involved using a flexible grid layout and media queries.
- Image Optimization: They used tools like TinyPNG to compress high-resolution product images, reducing file sizes without compromising image quality.
- Code Minification: In order to reduce unnecessary characters and comments and speed up load times, the organization minified HTML, CSS, and JavaScript files.
- Implementing a CDN: By leveraging a Content Delivery Network (CDN), Morison Industries distributed content across multiple global servers, ensuring faster content delivery to users.
- Enabling Browser Caching: The website was configured to enable browser caching, allowing repeat visitors to load previously accessed resources from their local storage.
- Lazy Loading Implementation: Non-critical resources such as images and videos were set to load only when needed, improving initial load times.
- Regular Performance Audits: Tools like Google PageSpeed Insights and GTmetrix were used to conduct regular performance audits, identifying and fixing bottlenecks.
Results:
- Page load times improved by 40%, reducing bounce rates.
- Mobile user engagement increased by 30%, with a notable rise in inquiries and conversions.
- Better rankings in SEO and a 25% increase in organic traffic.
Case Study 2: Nasco Trading Company
Nasco Trading Company, a key player in the trading and distribution of manufacturing components and raw materials, faced challenges with their website’s performance and mobile responsiveness.
Challenges:
- A cluttered and slow website, deterring potential clients.
- Poor mobile responsiveness leads to a subpar user experience.
- Inefficient search functionality and high drop-off rates.
Strategies for Optimization:
- Mobile-First Design Approach: Nasco Trading adopted a mobile-first design approach, optimizing the website for mobile users first and then scaling up for larger screens.
- Server Optimization: They upgraded to a more robust hosting provider, ensuring better server response times and efficient traffic management.
- Prioritizing Above-the-Fold Content: Essential content and call-to-action elements were loaded first, improving perceived load times and user interaction.
- Implementing Lazy Loading: Non-essential elements like images and videos were loaded only when needed, speeding up the initial load.
- Enhancing Search Functionality: The search functionality was optimized for better performance, making it easier for users to find products quickly.
- Implementing a CDN: A CDN was employed to distribute website content across various servers globally, reducing load times for international users.
Results:
- Overall page load times improved by 35%, enhancing user experience.
- Mobile traffic saw a 40% increase, with significantly higher engagement rates.
- Conversion rates increased by 20%, attributed to better usability and faster load times.
- SEO performance improved, leading to a 30% increase in organic search traffic.
Role of AI and Machine Learning in Your Manufacturing Website Optimization
Predictive Optimization
- Anticipating User Behavior: AI can analyze user data to predict future actions, allowing for the preloading of necessary resources.
- Personalized Experiences: By understanding user preferences, AI can tailor website content and layout to individual users, enhancing engagement.
Intelligent Design
- Automated Design Generation: AI can generate design options based on user data, brand guidelines, and performance metrics.
- Accessibility Optimization: AI can analyze website content and suggest improvements to enhance accessibility for users with disabilities.
Performance Optimization
- Real-time Performance Tuning: AI can continuously monitor website performance and make adjustments to optimize load times, resource utilization, and user experience.
- Image and Video Optimization: AI can automatically optimize image and video formats and sizes for different devices and network conditions.
Content Optimization
- Automated Content Creation: AI can generate content outlines, write basic text, and even create images based on given prompts.
- Content Personalization: AI can tailor content to specific user segments based on their interests, behavior, and demographics.
- SEO Optimization: AI can analyze search trends and competitor data to optimize website content for better search engine rankings.
Customer Experience Optimization
- Chatbots and Virtual Assistants: AI-powered chatbots can provide instant customer support and answer queries efficiently.
- Sentiment Analysis: AI can analyze customer feedback.
As AI and ML continue to evolve, we can expect to see even more innovative applications in website optimization. As an expert tech company, Fulminous Software can help you to get a trending website with minimum loading time by adding these latest technologies.
Conclusion
A slow website is a sales killer. In manufacturing, where detailed product information is crucial, sluggish load times can drive customers away. Optimize your website with techniques like image compression, code minification, and content delivery networks (CDNs). Regular performance audits and tools like Google PageSpeed Insights will help identify and fix issues.
By prioritizing website speed, you'll improve user experience, boost search engine rankings, and increase sales. Leading manufacturing companies like Morison Industries and Nasco Trading Company have seen the benefits firsthand.
Don't let slow website load times hold your business back. Contact Fulminous Software, the top web development company at +1 903 488 7170, or info@fulminoussoftware.com. today for a website speed audit and let's get your site running at peak performance.
FAQs
- Q1: Why is website speed important for manufacturing companies?
- A: Website speed ensures quick access to information, improves user experience, boosts search engine rankings, and increases sales by reducing bounce rates.
- Q2: How do slow websites impact customer experience?
- A: Slow websites frustrate visitors, leading to higher bounce rates, lower sales, and a negative impression of your company's professionalism and reliability.
- Q3: What are the challenges in optimizing manufacturing websites?
- A: Complex product information, rich media content, legacy systems and technology, and a global audience.
- Q4: What are the best practices for improving server performance?
- A: Choose a reliable hosting provider, optimize server configuration, utilize Content Delivery Networks (CDNs), and optimize database queries.
- Q5: Why is mobile optimization crucial for manufacturing websites?
- A: Mobile optimization ensures fast load times and a seamless user experience on mobile devices, which is essential given the increasing mobile traffic.
- Q6: What are the benefits of browser caching?
- A: Browser caching stores static resources locally, reducing server load and improving load times for repeat visitors.
- Q7: How often should you conduct website performance audits?
- A: Regular performance audits, ideally quarterly, help identify bottlenecks, track improvements, and stay ahead of performance issues.
- Q8: What future trends are shaping website optimization?
- A: AI and Machine Learning are transforming website optimization by predicting user behavior, personalizing content, and automating performance enhancements.
HIRE A TOP SOFTWARE DEVELOPMENT COMPANY

 Verified
Expert in Software & Web App Engineering
Verified
Expert in Software & Web App Engineering
I am Manish Kumawat, co-founder of Fulminous Software, a top leading customized software design and development company with a global presence in the USA, Australia, UK, and Europe. Over the last 10+ years, I am designing and developing web applications, e-commerce online stores, and software solutions custom tailored according to business industries needs. Being an experienced entrepreneur and research professional my main vision is to enlighten business owners, and worldwide audiences to provide in-depth IT sector knowledge with latest IT trends to grow businesses online.
Partner with Top-Notch Web Application Development Company!
Discuss your Custom Application Requirements on info@fulminoussoftware.com or call us on +1-903 488 7170.
15 Days Risk-Free TrialRecommended Articles


