21 Web Development Trends for 2025
Manish Kumawat
Last Updated on: 07 October 2025
As we move toward 2025, web development is one of the areas where plenty of new trends will reign. The advancement in technology is influencing the trends in web development as well. The awareness of what comes next is relevant for every business, especially in the digital realm.
Do you know? Many of your competitors are already working on implementing these upcoming trends. If your business needs a trending website or has an outdated website, you need to have a clear idea about what is going to reign web development in 2025. When you have clarity on upcoming trends and adopt it, your website will be the best source of business growth.
But the reality is that an expert and continuously learning team can give you the complete details about these upcoming changes. So, here we will explore the top 21 Web Development Trends for 2025. Let’s get ready to grab a huge profit in 2025 from a feature-rich website.
1. Low-Code and No-Code Development
Creating a website without having to learn a single line of code is going to be a reality. Well, thanks to low-code and no-code development platforms, that dream is becoming a reality. You can simply drag and drop pre-built components to create your website. It's like playing a game but with real-world results.
So, why are low-code and no-code platforms so popular? Well, for starters, they make it easier for non-developers to build websites.

These platforms also help businesses to save time and money. Instead of hiring expensive developers, they can build their own websites with minimal effort. And because these platforms are so flexible, businesses can easily make changes to their websites as their needs evolve.
As low-code and no-code platforms continue to improve, we can expect to see even more complex and sophisticated websites being built without code. This will make it easier than ever for small businesses and entrepreneurs to establish a strong online presence. Collaborate with a top web development company for low-code and no-code development.
2. WebAssembly (Wasm)
WebAssembly, or Wasm for short, is a new programming language for the web designed to run super fast, even faster than JavaScript. You can use Wasm to create web applications like games and video editing tools.
So, why is Wasm such a big deal? it's much faster than JavaScript. This means you can create web apps that feel just as responsive as native desktop apps. And since it's a low-level language, it's also more efficient, which means your apps will use less battery power and system resources.

But that's not all. Wasm is also incredibly versatile. You can use it to create almost any type of web application you can imagine. From complex games to powerful data visualization tools, Wasm has the potential to revolutionize the way we use the web.
So, what does the future hold for Wasm? By 2025, we can expect to see even more amazing web apps powered by Wasm. And as more developers start using it, we'll see even more innovative and exciting ways to use the web.
3. Artificial Intelligence-Powered Websites
Ever felt like a website knew you better than you knew yourself? Well, that's the power of AI-powered websites. These websites use artificial intelligence to learn your preferences, tailor content just for you, and even have conversations with you!
Imagine a website that knows your favorite products, recommends similar items, and even predicts when you might need a refill. Or a website that can answer your questions in real-time, just like a human customer service representative. That's the future of the web, and it's powered by AI.
AI tools like natural language processing and machine learning are the brains behind these smart websites. They can understand your questions, analyze your behavior, and even predict your next move.

So, why should you care about AI-powered websites? Well, for starters, they're more engaging and personalized. They make your browsing journey more exciting and efficient. Plus, they can help businesses better understand their customers and provide better service.
In short, they're smarter, more personalized, and more engaging. So, get ready to experience the web like never before!
4. Progressive Web Apps (PWAs)
Progressive Web Apps (PWAs) load super fast, even when you're offline, and they look and feel just like a regular app.
Imagine being able to open your favorite shopping website and add items to your cart without having to wait for pages to load. Or being able to use your favorite news app even when you're on a plane or in a remote area with no Wi-Fi. That's the power of PWAs.

PWAs are basically like a bridge between the web and apps. They combine the best of both worlds. You get the convenience of using a website on any device, without having to download and update a separate app.
So, why should you care about PWAs? Well, for starters, they're the future of the web. By 2025, PWAs are expected to reign everywhere. Companies are realizing that they need to provide a great user experience, and PWAs are the perfect solution.
5. Voice Search Optimization
Remember the days when you had to type out every single word to search for something online? Those days are slowly fading away. Thanks to voice assistants like Siri, Alexa, and Google Assistant, we can now just talk to our devices and get the information we need.
And as more people start using their voices to search, it's becoming increasingly important for websites to be optimized for voice search. That means making sure your content is easy to understand and that your website can respond to natural language queries.

How exciting when you just say, "Hey Google, find me a good Italian restaurant near me." And then your phone gives you a list of options. That's the power of voice search.
But to make sure your website can keep up with this trend, you need to focus on a few key things. Make your content crystal clear and precise. Use simple language and avoid jargon. Second, think about how people might naturally ask questions. Use keywords that people are likely to use in their voice searches. And finally, make your website more mobile-friendly. After all, most people use their phones for voice search.
So, if you want your website to stay relevant in the future, it's time to start thinking about voice search optimization.
6. Motion UI
What will be your response when you visit a website that feels so static and boring? Well, those days are numbered. Motion UI is here to add some life to the web!
Motion UI is basically the art of using animations and transitions to make websites more engaging and interactive. It can make even the simplest of elements feel more dynamic and exciting.
So, why is Motion UI so important? Well, for starters, it makes websites more visually appealing. Who doesn't love a website that looks and feels like a piece of art? But it's not just about looks. Motion UI can also help to improve user experience. By using animations and transitions, you can guide users through your website more intuitively and make it easier for them to find what they're looking for.
And the best part? Motion UI is becoming more and more accessible. There are tons of tools and libraries available that make it easy for developers to create stunning animations, even if they're not experts in design.
So, if you want your website to stand out from the crowd, it's time to start thinking about Motion UI. No doubt, It's the major upcoming trend in web design
7. Single Page Applications (SPAs)
Ever gotten frustrated waiting for a website to load? Well, single-page applications (SPAs) might be the solution. SPAs are like a magic trick. Instead of loading a whole new page every time you click a link, they just update the content on the current page. It's like having a super-fast website that never seems to reload.
So, why are SPAs so awesome? Well, for starters, they're lightning-fast. You can stop waiting for pages to load.. You can navigate through the website with ease, and it feels like you're using a native app.
Additionally, SPAs lessen the server's load. Since they only load the initial page and then update the content as needed, they're much more efficient than traditional multi-page websites. Better performance for you and the website is the result of this.
We should not overlook the enhanced user experience.. SPAs feel more like a seamless, app-like experience. They're perfect for platforms that need to be updated in real-time, like social media apps, eCommerce platforms, and email clients.

So, if you're looking for a website that's fast, efficient, and provides a great user experience, SPAs are definitely worth considering.
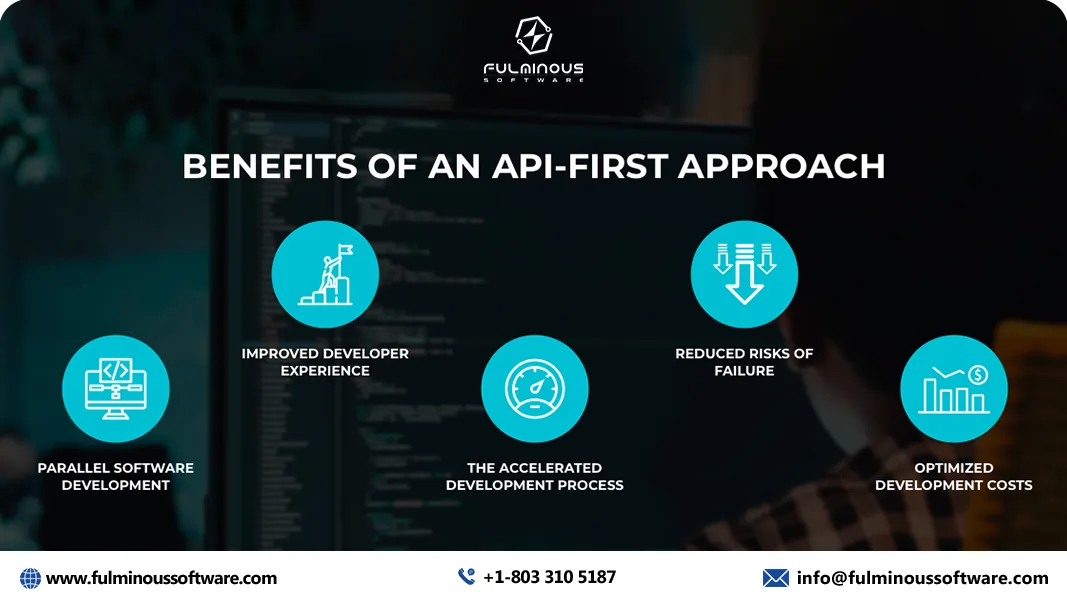
8. API-First Development
Ever heard of LEGOs? They're awesome because you can build anything you want with them. Well, API-first development is kind of like building a website with LEGOs. Instead of building the whole website first and then adding the pieces together, you start by building the building blocks. These small building pieces are called APIs (Application Programming Interfaces). APIs are like instructions that tell different parts of your website how to talk to each other.
So, why is API-first development so cool? Well, for starters, it makes your website more scalable. You can easily add new features or integrate with other services without having to rebuild the whole thing. It's like adding more LEGOs to your castle.

API-first development also makes your website more maintainable. If something breaks, it's easier to find and fix the problem because the code is organized into smaller, more manageable pieces.
And let's not forget about the improved integration with third-party services. When you use APIs, it's easy to connect your website to other apps and services. So, if you want to build a website that's scalable, maintainable, and easy to integrate with other services, API-first development is the way to go.
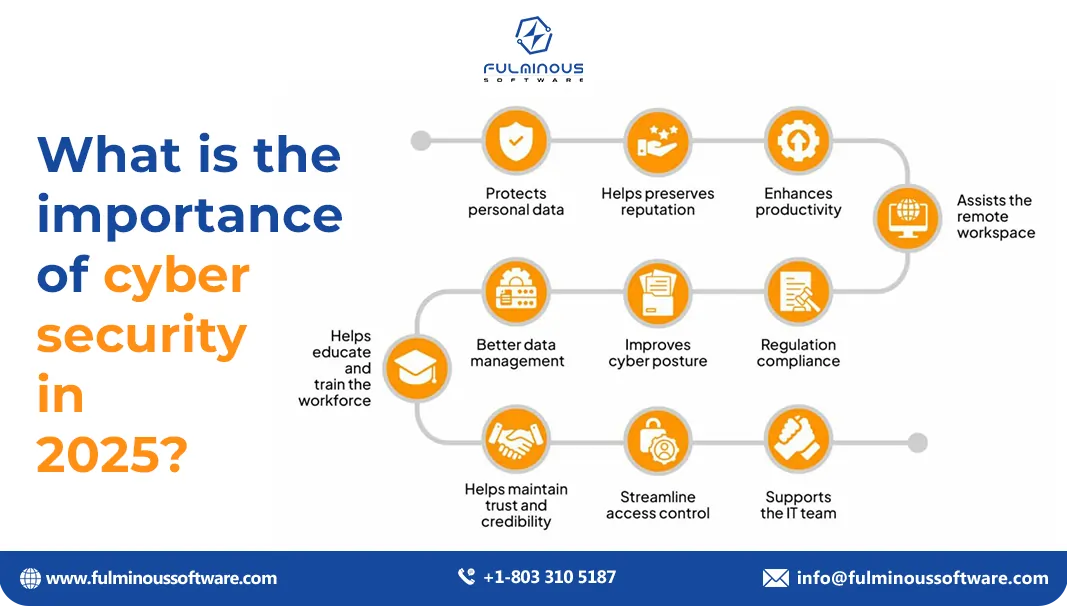
9. Cybersecurity-First Approach
In today's digital world, it's like living in a castle. You need strong walls, gate, and a watchful guard to keep the bad guys out. And when it comes to websites, that means taking cybersecurity seriously.
In 2024-2025, cybersecurity threats are on the rise. Hackers are getting smarter, and they're always looking for new ways to exploit vulnerabilities. That's why it's more important than ever for websites to prioritize security.
One of the best ways to protect your website is to use multi-factor authentication (MFA). This means that in addition to your password, you'll also need to provide another form of verification, like a code sent to your phone. It's like adding an extra lock to your castle gate.
Another important security measure is encryption. This mixes your data, rendering it unintelligible to anyone who manages to intercept it. It's like putting a secret code on your treasure chest.

And let's not forget about secure APIs. APIs are like the doors and windows of your castle. If they're not properly secured, hackers can sneak in and steal your data. Finally, it's important to adopt privacy-first principles. This means being transparent about how you collect and use user data and making sure you comply with data protection regulations like GDPR. It's like treating your users like royalty.
So, if you want to build a website that's safe and secure, it's time to adopt a cybersecurity-first approach. It's like building a fortress that's impenetrable to even the most determined hackers.
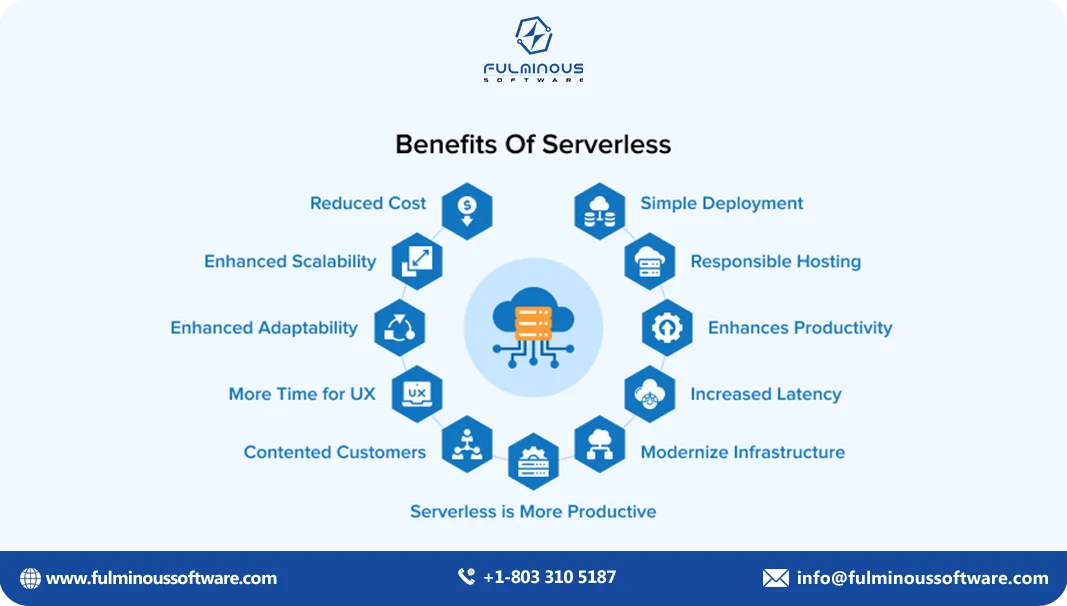
10. Serverless Architecture
Imagine building a website without having to worry about servers, hardware, or infrastructure. Sounds like a dream, right? Well, that's the beauty of serverless computing.
With serverless architecture, you can focus on writing code and building amazing web applications without having to worry about the nitty-gritty details of server management. Cloud providers like AWS, Google Cloud, and Microsoft Azure take care of all that for you. They automatically scale your application based on demand, so you don't have to worry about your website crashing during peak traffic.
So, why is serverless computing so awesome? Well, for starters, it's super scalable. Your website can manage plentty of requests without you having to lift a finger. It's like having a magic wand that can make your website grow as big as you need it to be.

Serverless computing is also cost-effective. You only pay for the resources you use, so you don't have to waste money on idle servers. It's similar like paying for a cab ride rather than purchasing a vehicle.
And let's not forget about the improved performance. Because your application is running on a global network of servers, it can be closer to your users, resulting in faster load times and a better overall experience.
So, if you're looking for a way to build and deploy web applications quickly, efficiently, and cost-effectively in 2025, serverless computing is definitely worth considering.
11. Dark Mode Standardization
Remember the days when websites were always bright and shiny? Well, those days are slowly fading away. Dark mode is taking over, and it's not hard to see why.
Dark mode is basically a color scheme that makes websites easier on the eyes, especially in low-light conditions. And it's not just about comfort. Dark mode can also help to conserve battery life, especially on devices with OLED screens.
So, why is dark mode becoming so popular? Well, for starters, it's just more aesthetically pleasing. Dark backgrounds can make text and images pop, creating a more visually appealing experience. Dark mode can help to reduce eye strain, especially when you're spending long hours in front of a screen.
But for websites to really embrace dark mode, they need to be designed with it in mind. This means making sure that text is readable on dark backgrounds, and that images look good in both light and dark mode. It's like designing a website that can look good in both sunny and cloudy weather.
So, if you want your website to be as user-friendly as possible, it's time to start thinking about dark mode. It's a simple feature that can make a big difference in the overall user experience.
12. Augmented Reality (AR) and Virtual Reality (VR)
Ever dreamed of trying on clothes without leaving your couch or taking a virtual tour of a museum from the comfort of your home? Well, thanks to augmented reality (AR) and virtual reality (VR), those dreams are becoming a reality.
AR and VR are technologies that blend the digital and physical worlds. While AR adds digital data on the physical world, VR produces an entirely immersive virtual reality. And with the advancements in technology, these experiences are becoming more realistic and accessible than ever before.
So, how can AR and VR be used in the context of websites? Well, for starters, they can make online shopping more engaging. Imagine being able to try on clothes virtually or see how furniture would look in your home before you buy it. AR and VR can bring products to life in a way that traditional images and videos simply can't.
AR and VR can also be used to create immersive educational experiences. Students get the opportunity to visit far-off planets, dissect virtual frogs, and explore historical landmarks. It's like having a personal tutor and a time machine all in one.
13. Headless CMS
Instead of being tied to a specific front end (the part of the website you see), a headless CMS focuses on managing content (the back-end). This gives developers a lot more flexibility in how they design and deliver their content.
So, why are headless CMSs becoming so popular? Well, for starters, they're super scalable. You can deliver your content to multiple platforms, like mobile apps, IoT devices, and even smart speakers.

Headless CMSs are also more efficient. Because the front-end and back-end are separate, developers can make changes to one without affecting the other. And let's not ignore the best performance. Because headless CMSs are often built on powerful cloud infrastructure, they can deliver content faster and more reliably.
So, if you're looking for a content management system that's flexible, scalable, and efficient, a headless CMS is definitely worth considering in 2025.
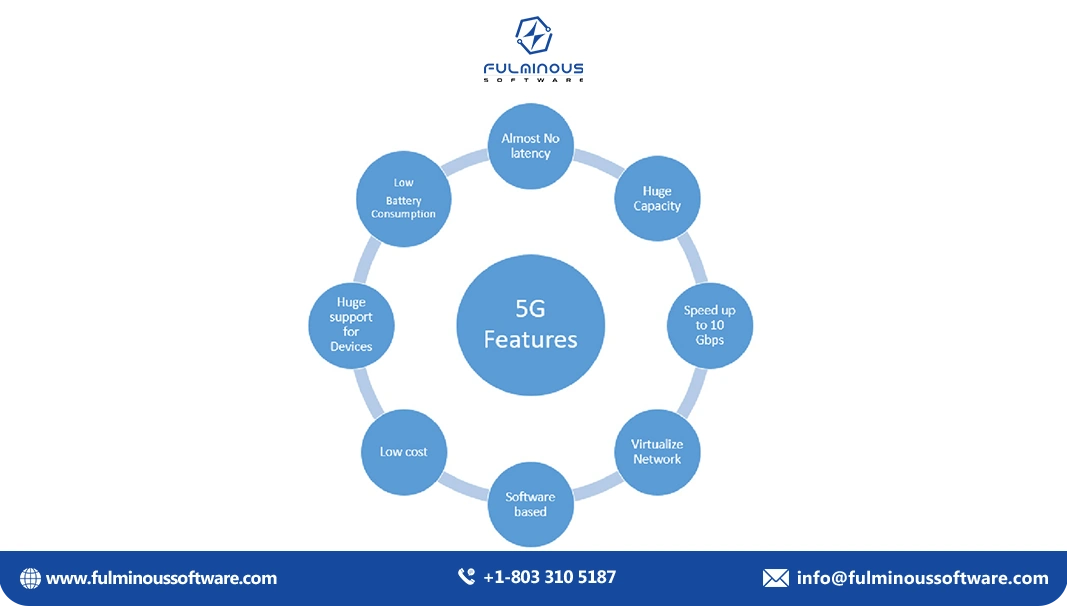
14. 5G Technology Integration
Can you imagine loading a 4K video in seconds or playing an online game without any lag. That's the power of 5G. This next-generation mobile network is set to revolutionize the way we use the internet, and that includes web development.
With 5G, websites can deliver richer, more immersive content without sacrificing performance. High-resolution images, 4K videos, and interactive elements will load faster than ever before, creating a smoother and more enjoyable user experience.

So, what does this mean for web development? You can create more complex and media-rich websites without worrying about performance issues. You can experiment with new technologies like augmented reality and virtual reality, knowing that your website can handle the bandwidth.
In short, 5G is the future of web development. It's going to make websites faster, more responsive, and more engaging than ever before.
15. Quantum Computing in Web Development
While it's still in its early stages, quantum computing has the potential to revolutionize many industries, including web development. One of the biggest areas where quantum computers could make a difference is in handling massive data sets. These computers can process information in a fundamentally different way than traditional computers, making them much faster at certain tasks.
Quantum computing could also have a major impact on encryption. Today's encryption methods are based on mathematical problems that are difficult for traditional computers to solve. But quantum computers could crack these codes in a matter of seconds. This means that we'll need to develop new encryption methods that are resistant to quantum attacks.

And finally, AI algorithms could be enhanced by quantum computing. By processing information in a more parallel way, quantum computers could help AI models learn faster and make more accurate predictions.
So, while quantum computing is still in its early stages, it's clear that it has the potential to revolutionize the way we build and use websites. As quantum computers become more powerful and accessible, we can expect to see them being used to solve some of the biggest challenges in web development.
16. Blockchain for Web Security
Blockchain is like a digital ledger that records transactions in a way that can't be changed or hacked. And it's becoming a game-changer for web security in 2025.
Blockchain is basically a chain of blocks, each containing information about transactions. Because cryptography is used to connect these blocks, they are extremely secure. If someone tries to tamper with a block, it's like trying to change a page in a history book. It's just not possible.
So, how can blockchain be useful in developing secure websites? Well, for starters, it can be used to secure digital payments. Instead of relying on traditional payment methods that can be vulnerable to fraud, websites can use blockchain to create a secure and transparent transaction system.
Additionally, decentralized apps (dApps) can be made with blockchain technology. These apps are not controlled by a single entity, making them less susceptible to censorship and attacks.
Finally, blockchain can be one best ways to protect user data. By storing data on a decentralized network, websites can make it more difficult for hackers to access and steal information.
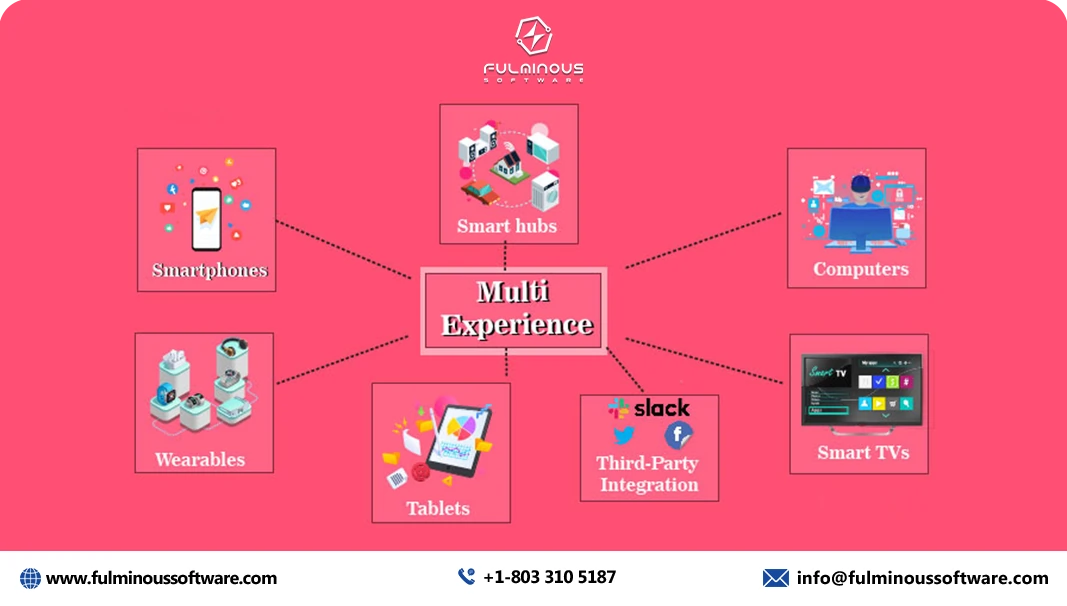
17. Multi-Experience Development
Today, we can access the internet on everything from smartphones and tablets to smartwatches and even virtual reality headsets.
This trend is only going to accelerate. By 2025, we'll be interacting with websites in even more ways. We'll be using voice assistants to search for information, controlling devices with our smartphones, and exploring virtual worlds through AR and VR.
To keep up with this changing landscape, web developers need to adopt a multi-experience approach. Creating websites that are responsive to many platforms and devices is part of this. It's like building a website that can fit into any mold.

So, what does multi-experience development look like in practice? Well, it means creating responsive designs that look good on any screen size. It means building websites that can be controlled by voice commands. And it means incorporating AR and VR elements to create immersive experiences.
18. Green Web Development
In today's world, it's not enough to just build websites. We need to build websites that are good for the planet. Green web development is about building websites that are energy-efficient and have a minimal environmental impact. It's like building a house that's both beautiful and eco-friendly.
So, how can you make your website greener? Well, optimizing the images is one method. Large images can consume more bandwidth. By compressing your images, you can make your website load faster and reduce your carbon footprint.
Another way to make your website greener is to reduce code bloat. This means getting rid of unnecessary code that can slow down your website and consume more resources. It's like decluttering your house to make it more efficient.
Finally, you can choose a green hosting provider. These providers use renewable energy sources to power their servers, which is much better for the environment.
By adopting green web development practices, you can help to reduce your website's carbon footprint and contribute to a more sustainable future. So, let's build a greener web together!
19. Data-Driven Design
Data-driven design is the key to creating websites that feel like they were built just for you. By analyzing user data, developers can get a better understanding of who is visiting their website and what they're looking for. This information can then be used to create a more tailored experience.
For example, a website might recommend products based on your past purchases or show you content that is relevant to your interests. This kind of personalization can make websites more engaging and effective.
So, how can you make your website more data-driven? Well, the first step is to start collecting data. You can monitor user preferences and activity with analytics tools. Once this information is available, you can utilize it to guide your design choices.
By adopting a data-driven approach, you can create websites that are not only more engaging but also more effective at driving conversions.
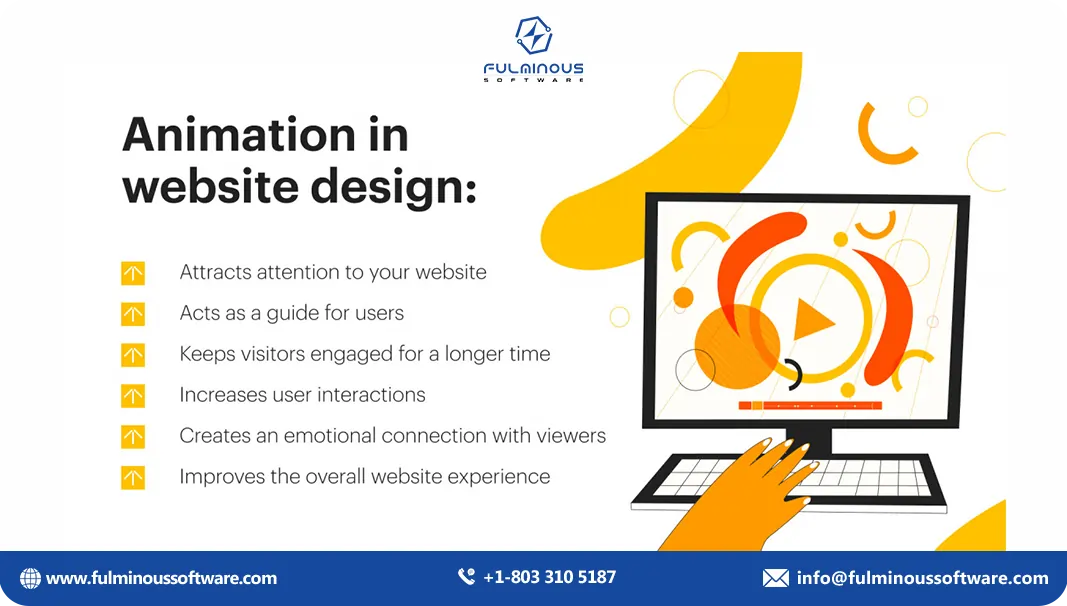
20. Advanced Web Animations
Remember the days when websites were static and boring? Those days are long gone. Today, websites are filled with animations that make them more engaging and interactive. And in 2025, animations are going to be even more advanced.
Developers are using animations to do everything from telling stories to explaining complex concepts. They’re creating interactive experiences that keep users engaged and entertained. From subtle transitions to full-blown 3D animations, there are no limits to what can be achieved with web animations.

So, why are animations so important? Well, for starters, they make websites more visually appealing. A well-animated website can be more engaging and memorable than a static one. But it's not just about looks. Animations can also help to improve user experience. By using animations to guide users through the website, you can make it easier for them to find what they're looking for.
So, if you want your website to stand out from the crowd, it's time to start experimenting with animations in 2025.
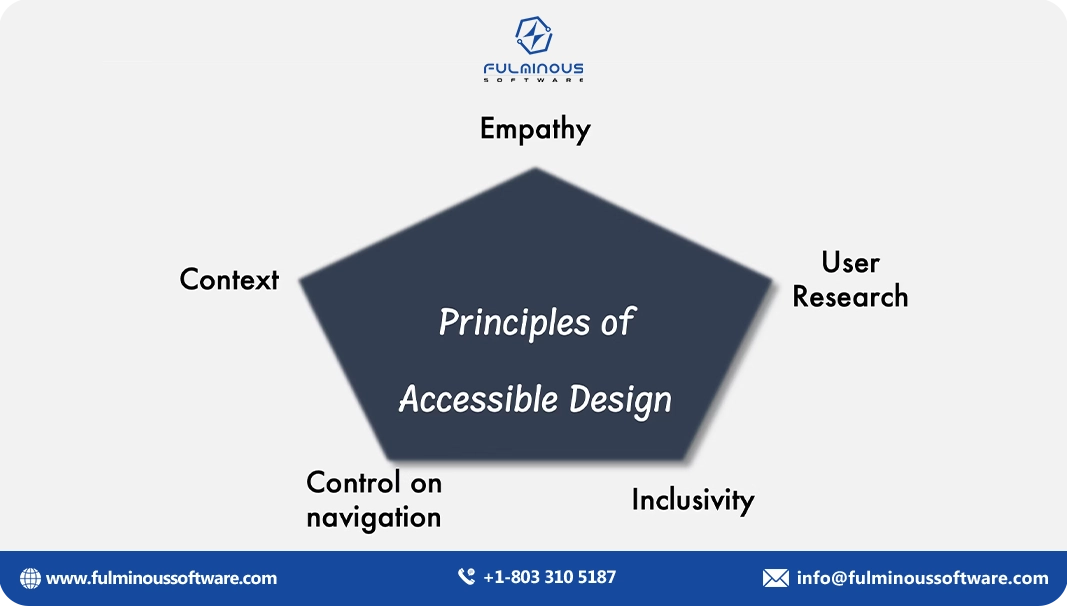
21. Accessibility-First Design
In today's world, it's not enough to just build a website. You need to build a website that everyone can access. That's where accessibility-first design comes in.
Accessibility-first design means building websites that are usable by people with disabilities. This includes people who are blind, deaf, or have physical or cognitive impairments. By making your website accessible, you're not just doing the right thing, you're also improving your website's overall user experience.

Accessibility-first design means building websites that are usable by people with disabilities. This includes people who are blind, deaf, or have physical or cognitive impairments. By making your website accessible, you're not just doing the right thing, you're also improving your website's overall user experience.
So, what does accessibility-first design look like in practice? Well, it means things like:
- Screen reader support: Ensuring that your website can be used by people who rely on screen readers.
- Keyboard navigation: Make sure that users can navigate your website using only a keyboard.
- Color contrast optimization: Ensuring that there is enough contrast between your text and background colors.
- Responsive design: Make sure that your website looks good on all devices, from smartphones to desktops.
By following these standards, you can make a website that is accessible to all users. And that's not just good for your users, it's also good for your business. Accessibility-first design can help you to improve your website's SEO rankings and reach a wider audience.
Conclusion
By 2025, web development will be changed by exciting new technologies like artificial intelligence, virtual and augmented reality, and even quantum computing. These tools will make websites faster, smarter, and more fun to use. Developers will need to make sure websites work well with voice commands, are safe to use, and create great experiences for everyone.
Making websites that people enjoy and find helpful will be more important than ever. Developers will have to think about how to make sites load quickly, protect users’ privacy, and use energy efficiently. It’s not just about adding the latest technology; it’s about using it in a way that makes websites better and easier for everyone to enjoy.
The future of web development is full of possibilities, and now is the perfect time to start exploring these changes. Keeping up with emerging trends and acquiring new abilities can assist developers and businesses in maintaining their success. They will be prepared for the future digital world if they adopt these changes now.
FAQs
- Q1: What is a Progressive Web App (PWA)?
- A PWA is a type of website that acts like an app and works even when you’re offline.
- Q2: How does voice search optimization impact websites?
- Voice search helps websites show up in spoken searches, making it easier for people to get answers by talking.
- Q3: What’s the benefit of serverless architecture?
- Serverless lets developers make apps without handling servers. This means lower costs and easier updates.
- Q4: Why is dark mode popular?
- Dark mode helps reduce eye strain, saves battery, and is easier to look at in the dark.
- Q5: What are Single-Page Applications (SPAs)?
- Instead of waiting for new pages to load every time you click, SPAs load everything onto a single page.
- Q6: Why is cybersecurity essential for websites?
- Cybersecurity keeps user information safe, which builds trust and protects websites from hackers.
- Q7: What is WebAssembly used for?
- WebAssembly lets websites run really fast by using code from other programming languages.
- Q8: How does AI enhance web development?
- AI helps websites learn user preferences, making them more helpful and easier to use.
- Q9: What are low-code/no-code platforms?
- Low-code/no-code platforms let people make apps without needing much coding, which makes it easier for beginners.
- Q10: Why is accessibility important in web development?
- Accessibility means everyone, including people with disabilities, can use websites easily and enjoy the content.
HIRE A TOP SOFTWARE DEVELOPMENT COMPANY

 Verified
Expert in Software & Web App Engineering
Verified
Expert in Software & Web App Engineering
I am Manish Kumawat, co-founder of Fulminous Software, a top leading customized software design and development company with a global presence in the USA, Australia, UK, and Europe. Over the last 10+ years, I am designing and developing web applications, e-commerce online stores, and software solutions custom tailored according to business industries needs. Being an experienced entrepreneur and research professional my main vision is to enlighten business owners, and worldwide audiences to provide in-depth IT sector knowledge with latest IT trends to grow businesses online.
Partner with Top-Notch Web Application Development Company!
Discuss your Custom Application Requirements on info@fulminoussoftware.com or call us on +1-903 488 7170.
15 Days Risk-Free TrialRecommended Articles


